Website Draft Support
This feature is new in the upcoming Quarto 1.5 release. To use the feature now, you’ll need to download and install the Quarto pre-release.
New in Quarto 1.5
This feature improves Quarto’s support for draft documents in websites. It does this a few ways:
Adds the
draftsoption to thewebsitekey offering new ways to specify drafts: directly in_quarto.yml, and via metadata includes and profiles.Introduces the
draft-modeoption to thewebsitekey to control how drafts are rendered. Drafts can begone,unlinkedorvisible.Adds a draft banner to draft pages that are rendered.
Improves the linking behaviour of draft documents. Now, in addition to being excluded from search results, listings, and the sitemap, drafts will not appear in navigation, or be linked from in-text hyperlinks when
draft-modeisgoneorunlinked.Changes the behavior of
quarto previewfor drafts. Drafts will bevisiblein previews regardless of thedraft-modesetting. In particular, this allows an easier way to preview the appearance of draft content in navigation and listings.
Read more about these changes below.
Website Drafts
Specifying Drafts
To specify a page or post is a draft, you can add draft: true to the document YAML:
posts/post-with-code/index.qmd
---
title: "Post with Code"
draft: true
---To specify all documents in directory are drafts set draft: true in the directory metadata:
posts/_metadata.yml
draft: trueAs an alternative to the draft document option, you can also specify the website option drafts in _quarto.yml:
_quarto.yml
website:
title: "Cool Website."
drafts:
- posts/post-with-code/index.qmdIf you would like to specify a list of paths in a separate file, use a metadata include. For example, you could specify your drafts in drafts.yml:
drafts.yml
website:
drafts:
- posts/post-with-code/index.qmdThen, provide this file to metadata-files:
_quarto.yml
website:
title: "Cool Website."
metadata-files:
- drafts.ymlYou can also set the website drafts option using project profiles.
Appearance of Drafts
You can use the draft-mode option to control the content and linking of draft documents in the rendered website. The values for draft-mode are:
gone(default)—Empty and unlinkedunlinked—Rendered and unlinkedvisible—Rendered and linked
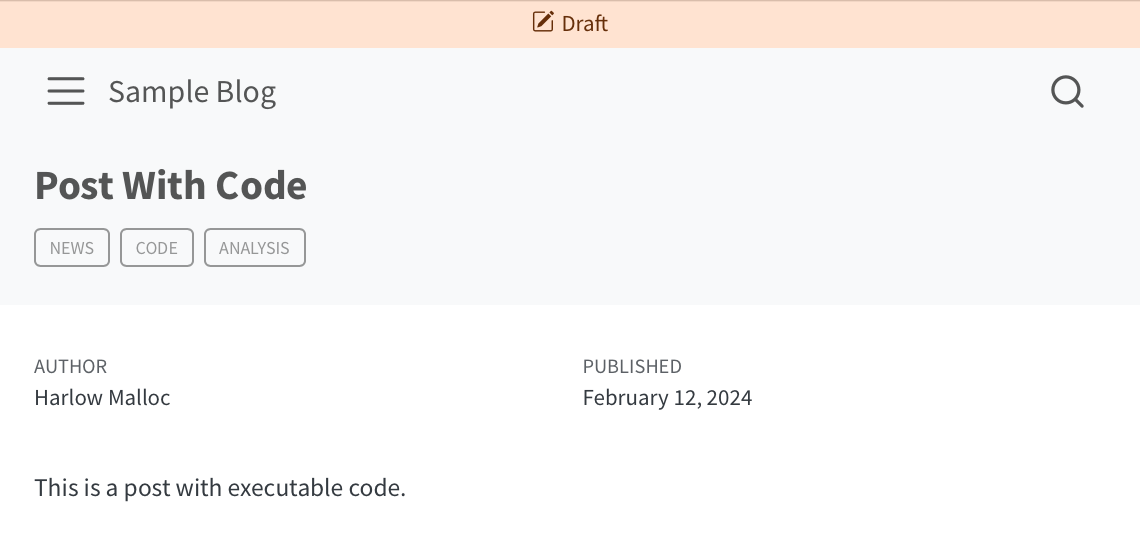
A URL will exist for an empty page but the page itself will be blank. Drafts that are rendered will additionally include a draft banner:

When a draft is unlinked it will not appear in search results, listings, the sitemap, or navigation (sidebars, navbars, and footers). If another page links to an unlinked draft document, the link will be omitted leaving the content of the link without the hyperlink itself.
As a complete example, consider the following website configuration:
_quarto.yml example
_quarto.yml
- 1
-
The project is providing a simple list of draft documents. The same thing could be specified using
draft: trueinstuff/item2.qmd’s front matter. - 2
-
The draft mode is set to
unlinked, so drafts are rendered but not linked to.
When rendered the navbar in the above site will omit the item for stuff/item2.qmd:

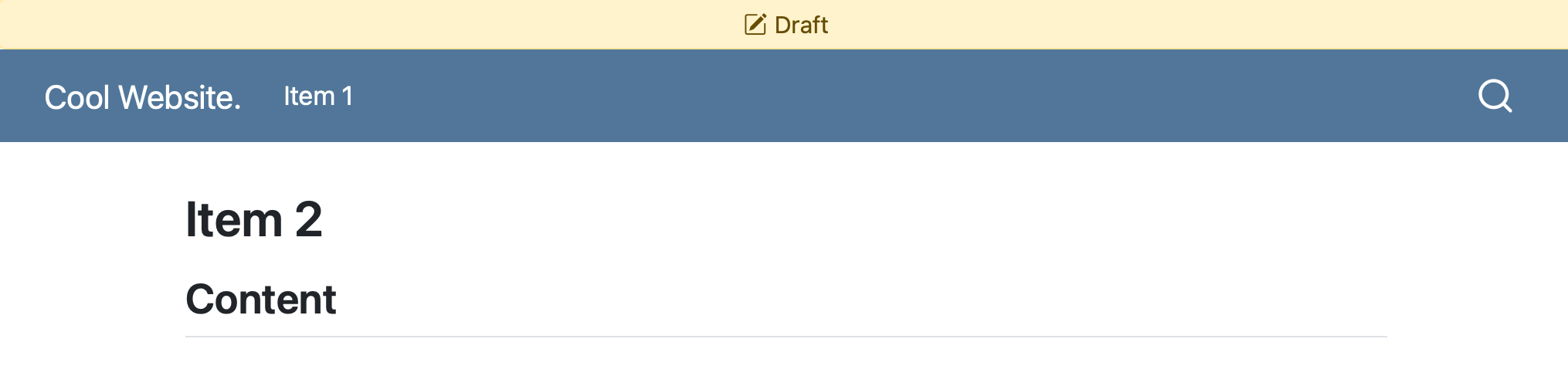
However, stuff/item2.qmd is still available at stuff/item2.html and shows the draft banner:

Previewing Drafts
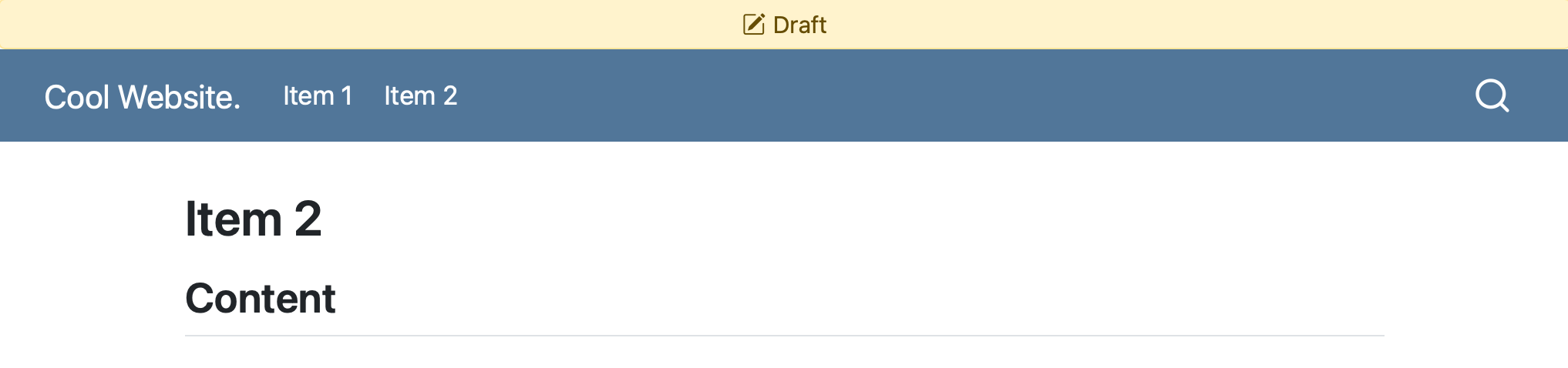
Regardless of the draft-mode setting, when you preview a site with quarto preview drafts will be visible. Draft pages will be rendered and display a draft banner, and any links or navigation items pointing at the draft pages will be visible and active. For example, when the site described in Listing 1, is previewed a link to stuff/item2.html appears in the navigation:

This preview behaviour includes previews generated with the Render button in RStudio, and the Preview button in VS Code.